Asp.Net Core 2.2 + On Linode’s Linux Nanode

Host Asp.Net Core App on a Cheap Linux Server, like Linode.
Hosting a Asp.Net Core 2.2 + application on a cheap Linux hosting provider like Linode can be fairly simple, easy, and inexpensive. This post is a write-up on how I was able to deploy a Asp.Net Core MVC Web Application to a Linode Nanode.
Create Linode Nanode Server
- Login to Linode
- If you don’t have an Account with Linode sign up using my referral link to give the website a kickback. They offer simple Linux hosting plans at a wide range of selection. I always just use their small Nanode $5.00 a month nodes to host my applications, and have had no problems.
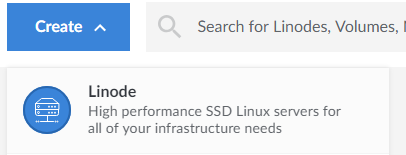
- Create -> Linode

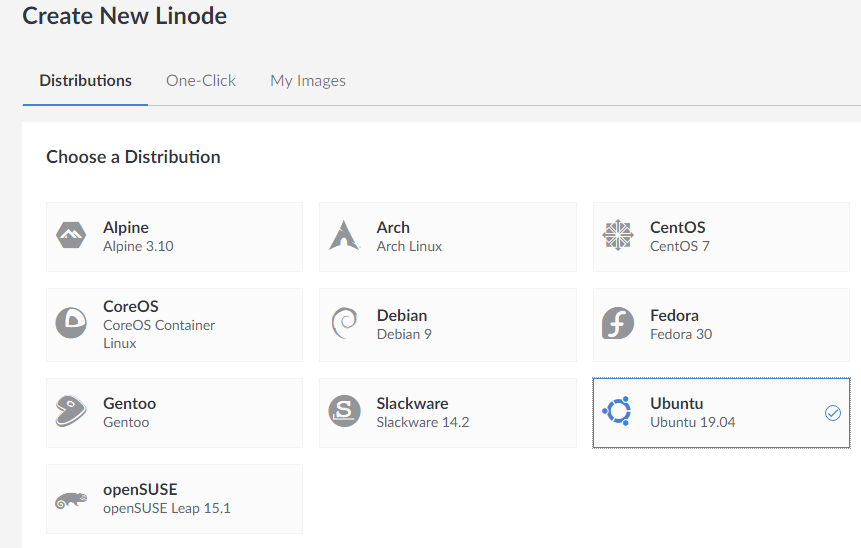
- Select Ubuntu 19.04 or Newer image.

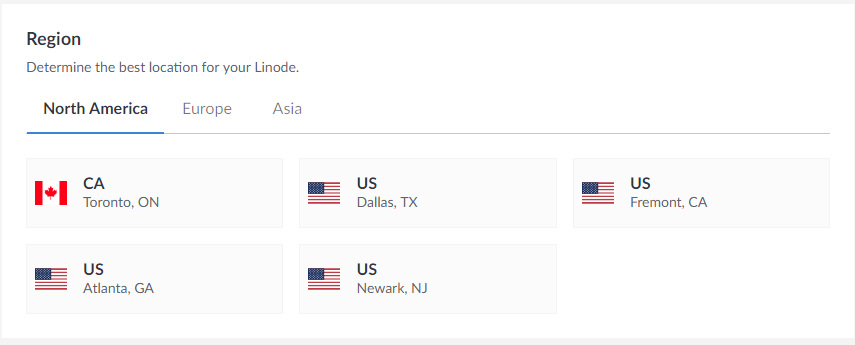
- Select Your Region

- Select Nanode within the Linode Plan Selection.
- Select Nanode 1GB.

- Change the Linode Label if you wish to.
- Give the Linode a Root Password.
- Select Private IP.
- Create Linode.

Install Asp.Net Core 2.2 + on Nanode
Now that you have created your Linode Nanode Ubuntu server it is time to install the Asp.Net Core Current SDK on the server. The official Microsoft install instructions are found here. However, I had issues when following their install instructions.
On the First Terminal command from Microsoft they suggest you do a wget -q followed by the URL that the .deb is located. This caused issues for me. So if you follow Microsoft’s official install instructions keep that in mind.
- SSH into your Linode or Click the Launch Console Button within your Linode Dashboard.
sudo apt-get update && sudo apt-get upgradewget https://packages.microsoft.com/config/ubuntu/19.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb- Notice the missing
-q
- Notice the missing
sudo dpkg -i packages-microsoft-prod.debsudo apt-get install apt-transport-httpssudo apt-get updatesudo apt-get install dotnet-sdk-2.2- Make sure Asp.Net Core installed correctly
dotnet --info
The Dot.Net Core SDK should have had installed correctly. If not check the steps or visit the official Microsoft Install documentation they have a section for if you got an error that says: Unable to locate package dotnet-sdk-2.2.
Create an Environment to Host your Asp.Net Core Web Application on the Linode.
This guide assumes that you have already created a .Net Core MVC web application. Here is also a link to Microsoft’s official deployment guide for NGINX and Linux deployment. However, much like their SDK install guide I also had issues following their guide verbatim. The following are the steps and configurations I did.
The issue I had with their deployment guide is they configured the systemd service wrong they had the wrong location for dotnet command. To find where dotnet is installed type whereis dotnet, and the output will let you know. For me it installed at usr/share/dotnet, making the actual command for systemd usr/share/dotnet/dotnet.
Publish your Asp.Net Core app to your Linode server.
Invoke Use Forwarded Headers in Starup of Web application
Microsoft suggest configuring your app to forward HTTP headers from Kestreal to your reverse proxy.
In your Startup.cs add before app.UseMvc() this section of code:
// Forward headers for Ngnix
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
});
Create Directory on Linode Server for Web Application
- Create a directory in
/var/www/{NameOfYourWebsite}.sudo mkdir /var/www/{NameOfYourWebiste}
- Publish your application to that directory.
- You can do this using FileZilla or the Visual Studio FTP publish feature. (Leave a comment below if you need help with this step)
Install and Configure NGINX
Install NGINX
sudo apt-get install nginxsudo service nginx start- Verify install worked visit
http://<server_IP_address>/index.nginx-debian.html- There should be some generic NGINX page displayed.
Configure NGINX
sudo nano /etc/nginx/sites-available/default- Delete All content and replace with the following:
-
server { listen 80; server_name example.com *.example.com; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }- Change example to the name of your website.
- Restart NGINX
- `
systemctl restart nginx
- `
Configure Web Application to Always Run
We want our web application to always run. So we create a service definition to file to run our web app for us.
sudo nano /etc/systemd/system/{websitename}.service- Insert the following: Replace
{Websitename}, and{websiteNameFolder}with the appropriate names. -
[Unit] Description={WebsiteName} .NET Web API App running on Ubuntu [Service] WorkingDirectory=/var/www/{websiteNameFolder}ExecStart=/usr/share/dotnet/dotnet /var/www/{websiteNameFolder}/{websiteName}.dll Restart=always # Restart service after 10 seconds if the dotnet service crashes: RestartSec=10 KillSignal=SIGINT SyslogIdentifier=dotnet-example User=www-data Environment=ASPNETCORE_ENVIRONMENT=Production Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false [Install] WantedBy=multi-user.target
- Insert the following: Replace
Enable Website Service
sudo systemctl enable {websitename}.servicesudo systemctl start {websitename}.service-
sudo systemctl status {websitename}.service
You should see the something that says the name of your app and that is is running. If you see an error here check your service configuration file and make sure the directories are correct.
Next Steps
Now that you have successfully gotten your Asp.Net Core 2.2 + Web application hosted, and running on a cheap Linode Linux server. It is time to get that I.P. Address Pointing to a Domain name, and install Certbot to encrypt your web traffic with HTTPS. This Post Shows you how to do that. (Future post check back.)
Conclusion
I wrote this up, because I kept having issues my self getting a Asp.Net Core 2.2 + web app running on a cheap Linux host. I hope this has been helpful. Leave a comment if you have any questions, concerns, need help, or just want to say hi.